バリアフリー / ITを得意としない閲覧者
- 2001年4月20日:作成
- 2018年10月6日:全面改訂
Windows 95でパソコンが、98でインターネットが爆発的に普及し日常生活に入り込む段階で、ITを得意とせず取り残される人が現れました。当時は余りにも急激な変化に付いて行けないだけであって、時間が経てば馴染み減っていくと予想していました。
しかし、あれから20年が経過しましたが、そうした人達が減った様子はありません。また、PCやITを当然のインフラとして育った若い世代でも、全員がITを得意とする訳ではなく、相当数の不得意者を含んでいる様に感じられます。
インターネットが完全に社会インフラとして定着した現在では、それを避けて生活する事は難しく、どこのサイトにも一定数のITを得意としない閲覧者が訪れているはずです。それに対する作成提供側の配慮がないと、そうした閲覧者には情報が伝わらない、利用できないサイトになってしまいます。
また、そうした方の場合、環境が古い事の意味が理解できず、壊れないから動くからと言う理由で古いPCを標準ブラウザのまま使い続けている可能性も高いです。
ページのデザイン
Webサイトの体裁は作成者の趣味拘りを反映し本当に様々で見ていて楽しいのですが、単純な見た目やスペースの節約を優先しリンクボタンの意味が分かりにくいサイト、ボタンその物が解りにくいサイトが存在します。

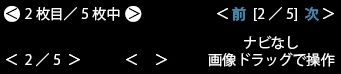
Web上で見かけた“画像の前と次”の例ですが、左上から順次不親切になり、最後の“ナビなしドラッグ”は論外に思えます。ある程度のWeb知識があれば、クリック後の挙動は予想可能で、次のページはこの辺をクリック、と構成から類推することができますが、ITを得意としない閲覧者はそこで立往生してしまう可能性があります。作成側の都合、ITの常識は閲覧者の常識ではありません。
私が書いた職場サイトを1年以上見ていたIT不得意な同僚から「次のページがあったんだ、おかしいと思ってたよ」と言われ愕然とした経験があります。確かに彼は驚異的なレベルの猛者ですが、応じる応じないは別として、ITに疎く興味も関心もない人物の添削を一度は受ける必要があると思います。
サムネイルの併置テキストが省略されてしまうと、ITの知識経験が無い閲覧者は小さい画像なのかサムネイルなのか、クリックで何が起こるか、実際にクリックするまで判断できません。マウスオーバー等で次の展開を知らせる手法も有りますが、先にプラットフォーム/ハードウェアで示したように問題の原因となり得ます。
また、クリックできない閲覧者とは逆に、思いつくままに画面上をクリックし続ける閲覧者が存在します。そうした方が空振りをせず、最短経路で目的の情報に辿り着ける様に、見た目も挙動も明瞭なリンクを設置するのが親切です(誤クリックを狙う悪徳サイトでは無いのですから)。
サイトのナビゲーション
ページ単位で問題がなくても、構成/章立てやナビゲーションに問題があると、サイト全体として利用が難しくなります。思い付くままに項目を加除、発生した不都合は個別リンクで解消、これを繰返していると迷路が出来上がり、初心者やITを得意としない方がサイト内で迷子になります(知識経験があっても、迷子になりにくいだけであって十分迷惑です)。
最初で全体の構成を決め煩雑にしない、深い階層を作らない、ページを順に捲る感覚で移動できる(飛んだことを意識させない、別窓を開かない)、メニューの配置・配色・機能などインターフェイスを統一する、全ページにメニューを設置し袋小路を作らない、などでサイト全体の利便性は向上すると考えられ、この方針は誰にとっても親切だと思います。
実は、最も重要かつ深刻なのはIT技術以前の“全体の構成”で、この出発点の手抜き・失敗が連鎖的に伝搬し、全体が解り難くなっていく気がします。
ハイパーリンクがWebの醍醐味、サイトマップを付けてあるから大丈夫という意見もあるでしょうが、サイト内を探すよりGoogleで検索する方が速く確実に情報を見つけられる状態は問題だと思います。

この点では「時代おくれ」トップの“単に小さな画像群”も迷惑行為に該当しますが、あれは予定項目が追加された場合の画像リンクに使うつもりで設置、しかし何時まで経っても追加されないため放置されているものです。当面、イメージ画像なんだ、とご納得下さい (^_^;)