バリアフリー / プラットフォーム
- 2001年04月20日:作成
- 2018年10月06日:全面改訂
- 2022年01月12日:UA判定テストを追加
Webサイトは様々なハードウェア/ソフトウェア(ブラウザ)で構成された環境「プラットホーム」からアクセス・表示されます。独自仕様ブラウザが乱立したWeb黎明期には、如何にしてそれぞれのプラットホームで共通の表示を得るか?に大変苦労しました。
ソフトウェア的には、この数年でブラウザの仕様統一(言ってしまえばChrome化)が進み、まだ挙動差は残っていますが、当時に比べてかなり楽になりました。その一方で、ハードウェアは非PC/AT機器の普及で逆に多様化し、各プラットホームの特性にたいする対応の重要性はむしろ高まっているのではないかと思います。
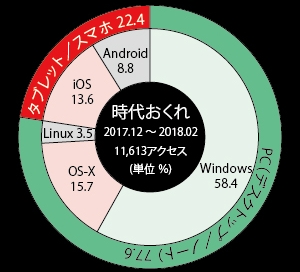
プラットホームの全世帯調査は現実的でないため、サーバアクセスログのUA(User Agent)情報からその構成比などは推測されます(UAは任意の自己申告かつ偽装可能なので正確ではありません)。参考に「時代おくれ」の2017年12月~2018年2月の11,613アクセスの解析結果を示しますが、サイトの性質上、若干UAが古いであろう事が予想されます。
ハードウェア

全体の1/5強、22.4%がタブレット・スマホのタッチ系ハードウェアで占められています。時代おくれがPC向けコンテンツ主体であることを考えると、多いような気もしますが、おそらくPC主体ユーザーも情報収集にタブレットなどを併用しているのだと思います。
極々小数ですがWindowsのタッチ系も記録されていました。PCでタッチ機能ONなのかタブレットなのか判断できなかったのでPCに含めましたが、大勢に影響は有りません。
最近のタブレット・スマホは結構高解像度ですが、画面そのものは物理的に小さく、PCモニタ前提でフォントサイズ固定、かつ拡大禁止、などの場合に困ります。また、PC環境であっても最近普及しつつあるフルHDの20インチ超モニタに合わせてコンテンツが配置されると、通常の(やや古めの?)1024×768程度のモニタでは快適に閲覧することができません。
これに共通ページで対応するには、文字サイズなど固定せず閲覧者に任せる、あるいは画面サイズに応じてCSSを差し換える、などする必要があります。

タブレット・スマホのタッチ系ではPCと操作性が異なり(個人的には悪いと感じる)、小さなリンク領域を近接して配置すると正しく選択することが困難になります。また、マウスオーバーのようなマウスカーソルの存在を前提とする手法を、情報の表示キューに使用してしまうとタッチ系では表示させることができず、情報の欠落が起こってしまいます。同時にスクリーンリーダーやロボット等の文書処理の障害にもなります。
また、広告収入などの都合があるのだろうとは思いますが、全面がリンク(バナー)で埋め尽くされると、スワイプ中に意図せずタッチしてしまい、目的のページから飛ばされ不愉快な思いをします。
PCに限定した場合でも機種依存文字による文字化けはまだ解消できておらず、Windows/PCAT互換機のみを前提とするページは、全体の15.7%を占めるOS-X/Macintoshで不都合が発生する可能性があります。
Windows

個人的に、その挙動に関して最も把握しているPC/AT互換機Windowsについては、項目を分けてまとめます。
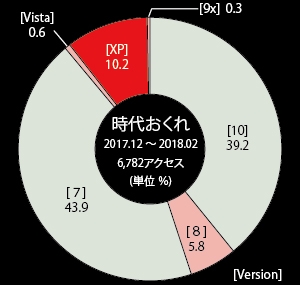
全体の6割弱、58.4%をWindowsが占めていますが、その内訳ではWindows 9x~Vistaが11.1%を占め、特にXPは10.2%(全体でも6%)で突出しています。
この11.1%ではハードウェア(PC)が古く、Windows 7以降へアップグレードできないことが予想されます。Firefoxが2018年8月のバージョン52.9.0 ESRでVista/XPのサポートを終了したため、そうした環境では現行互換の(新しい)ブラウザは今後使用できません。
このWindows XPの存在は無視できず、古いOS≒ブラウザへの配慮なしに新しい技術が投入されると、全体の6%で問題が発生する可能性があります。
また、レンダリングエンジン(画面表示)と共にスクリプトエンジンも古く、その処理に失敗する事も予想されます。そのスクリプトがナビゲーションに関わる部分であった場合はページ移動ができなくなり、以降の情報はアクセス不能となります。本文の表示そのものをスクリプトで行なっている場合には、完全に情報が失われてしまいます。
ブラウザ

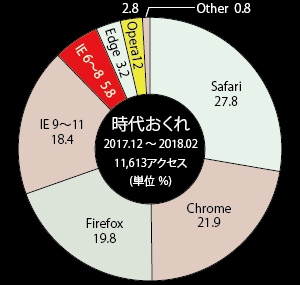
ブラウザにはPC版とタブレット・スマホ版の差異、その中でもバージョン毎の差異がありますが、細分しても混乱するだけなのでグラフは大雑把にまとめてあります。
デファクトスタンダードとしてChromeとSafari(実質Chrome)でほぼ半数をしめ、これにFirefoxとInternet Explorer 9~11/Edgeを加えた91.1%が問題の少ないブラウザと期待されます。あくまでも“期待”であって、その中に問題のある旧バージョンも含まれていますので、実際には91.1%より少なくなります。また、Internet Explorer 9と10の対応状況には自信がありませんが、9と10を合わせても数件なので、問題の有無に関わらず無視可能です。
明らかに問題となるInternet Explorer 6~8と、問題となりえるOpera 12が8.6%存在します。このIE 6~8は選択肢の限られるWindows XPで使用されています。かなり古いOpera 12がまだ2.8%も使用されていますが、それは現行ブラウザに近い機能を持ち、旧型PCでもそこそこ動作する独自エンジンPrestの最終版を、Operaファンが使い続けているのだと思います(私も愛用しています)。
このように、HTML5/CSS3に対応できない明らかなレガシーブラウザは意外に生き残っており、無批判に新しい技術を導入し続けると少なくとも全体の8.6%で問題が生じます。さらにChorome、SafariやFirefoxの旧版も考慮する必要があるので、個人的感覚ですが、実際には問題があるブラウザは10~15%に達するのではないか?と予想しています。

UA判定スクリプトの事例 OS: ブラウザ:
ご自身のUA判定結果について伝言板にフィードバックを頂けると助かります。特にOS-X、Debian以外のLinuxおよびChromebookの方、お待ち申し上げます m(_ _)m